#0 개요
협업을 위해 현재 나누어둔, 내가 구현하려고 하는 페이지들의 모음
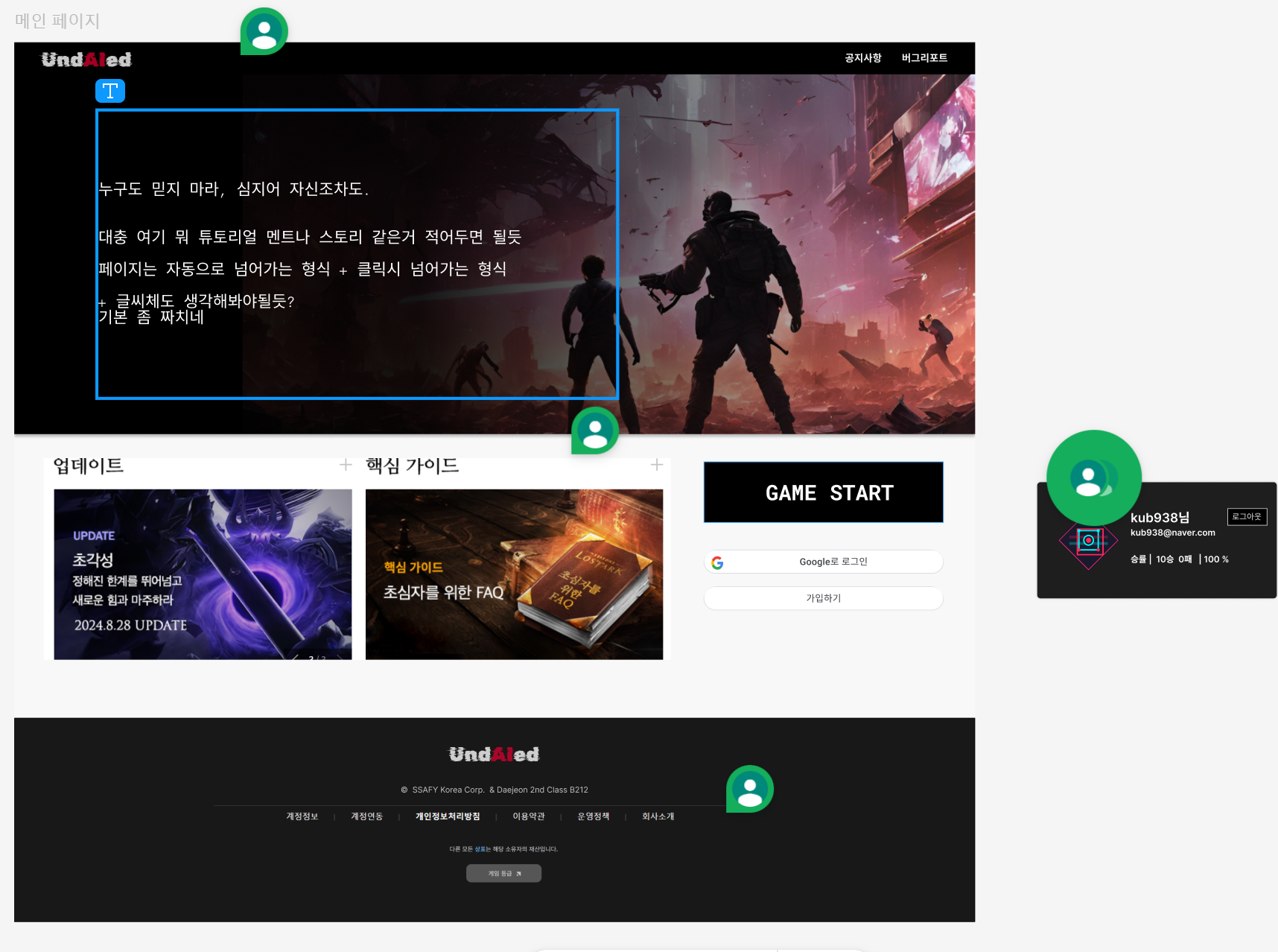
#1 메인 페이지

figma에 익숙하지 않아 완성도가 아쉬웠는데, 팀원이 피드백과 함께 멋있게 완성해주었다.
다만 기존에 내가 생각했던 구조와 다른 부분이 있어 메모해두었다가 구현할 때 참고하여 구현하고자 한다.
1) 맨 위에는 웹 게임에 대한 개략적인 설명(튜토리얼)이 들어간다.
2) 한번 튜토리얼을 본 적 있는 유저는 다음 접속에서는 튜토리얼 디자인을 스킵할 수 있는 기능을 구현한다.
(현재 스크롤 이벤트를 적극적으로 활용하여 게임같은 디자인과 위 기능을 모두 구현하고자 한다.)
#2 게임 채팅 페이지

1) 누가 채팅을 치고 있는지 시각적인 효과 추가
2) 반응형으로 모바일 화면에서는 채팅만 뜨도록 설계
#3 친구 목록 및 친구 추가 form

1) 친구 추가시 입력 string에 따라 자동 검색 및 목록을 띄워주는 기능 구현
'프로젝트 기록 > LLM 게임 프로젝트' 카테고리의 다른 글
| 개발 리뷰 -10- 메인 페이지 개발 (0) | 2025.01.23 |
|---|---|
| 개발 리뷰 -9- 실시간 채팅 구현을 위한 Websocket, webRTC 선행 (0) | 2025.01.16 |
| 개발 리뷰 -8- FE 로그인, 로그아웃 개발 (2) | 2025.01.13 |
| 개발 리뷰 -4- FE 개발 환경 세팅 (1) | 2025.01.06 |
| 개발 리뷰 -1- 기능 설정 (1) | 2024.12.10 |






