#0 최종 완성

#1 반응형 설계
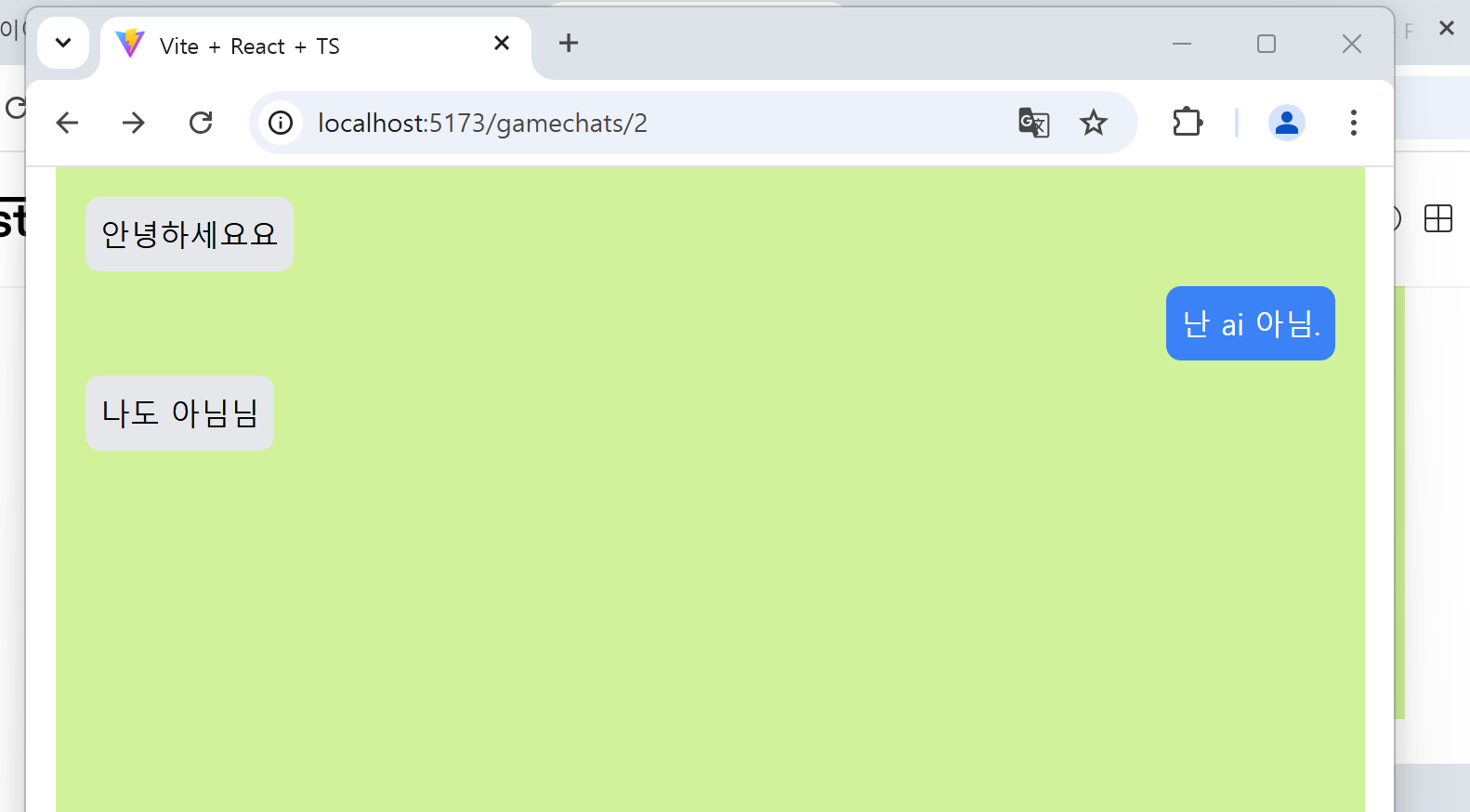
1. 화면을 삼분할하고, 화면이 좁아질때마다 우측과 좌측의 컨텐츠를 하나씩 지워나간다.
2. 왼쪽 사이드바
<div className="hidden lg:block fixed z-20 inset-0 left-[max(0px,calc(50%-45rem))] right-auto w-[16rem] pb-10 pl-6 pr-4 bg-slate-500"></div>1) hidden: 작은 화면에서 요소가 사라지도록 함.
2) left-[max(0px,calc(50%-45rem))]: 0px과 50%-45rem 중 큰 값을 설정. 즉 너무 큰 화면에서는 왼쪽 사이드바도 안쪽으로 모일 수 있도록 가운데를 기준으로 정렬된다.
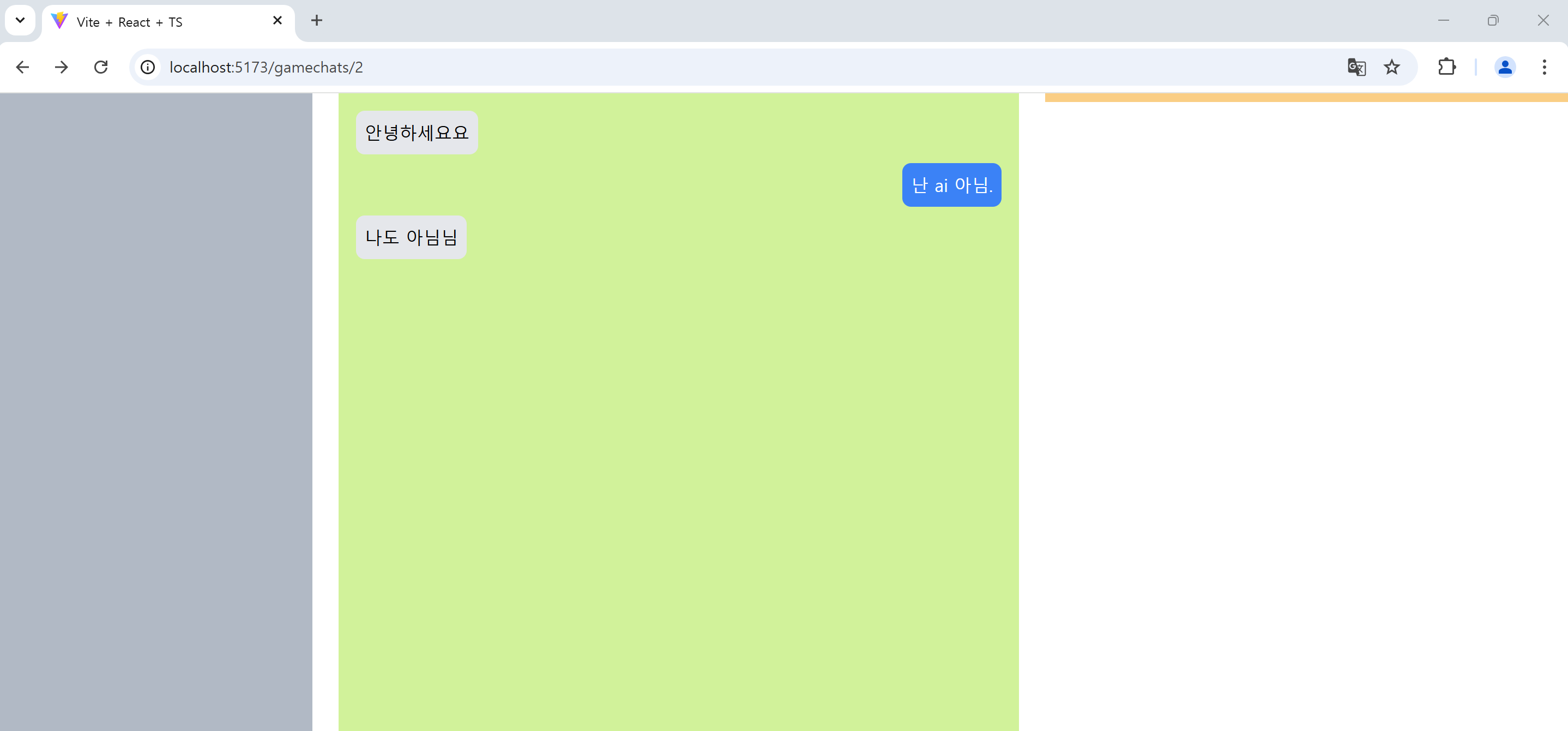
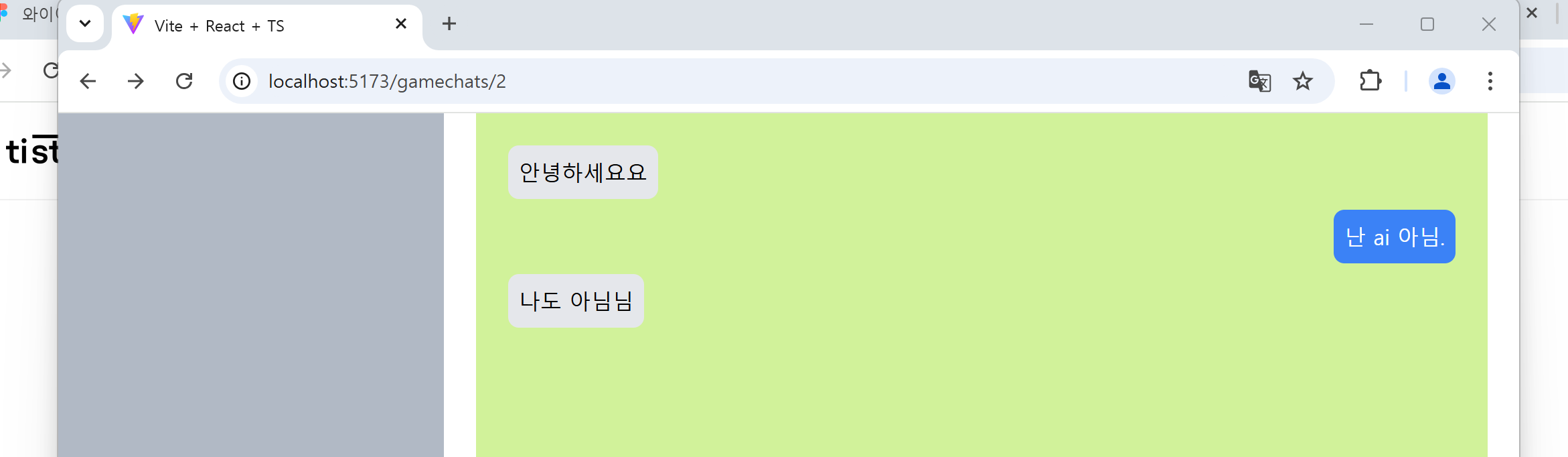
3) xl 미만의 크기에서는 우측 네비게이션이 사라지고, lg 미만에서는 왼쪽 요소도 사라지도록 반응형으로 만들었다.



기본 코드:
import { useState } from "react";
import { useParams } from "react-router-dom";
interface IMessage {
id: number;
text: string;
isMine: boolean; // true면 내가 보낸 메시지, false면 상대방 메시지
}
function GameChats() {
const { number } = useParams();
const [messages, setMessages] = useState<IMessage[]>([
{ id: 1, text: "안녕하세요요", isMine: false },
{ id: 2, text: "난 ai 아님.", isMine: true },
{ id: 3, text: "나도 아님님", isMine: false },
]);
return (
<div className="max-w-8xl mx-auto px-4 sm:px-4 md:px-6">
<div className="hidden lg:block fixed z-20 inset-0 left-[max(0px,calc(50%-45rem))] right-auto w-[18rem] pb-10 pl-6 pr-4 bg-slate-500 bg-opacity-50"></div>
<div className="lg:pl-[18rem]">
<div className="max-w-3xl mx-auto xl:max-w-none xl:ml-0 xl:mr-[30rem] bg-lime-400 bg-opacity-50">
<div className="flex flex-col h-screen">
{/* 메시지 리스트 영역 */}
<div className="flex-1 p-4 md:p-6 xl:p-4">
{messages.map((msg: IMessage) => (
<div
key={msg.id}
// 내가 보낸 메시지면 오른쪽 정렬, 상대방 메시지면 왼쪽 정렬
className={`flex mb-2 ${
msg.isMine ? "justify-end" : "justify-start"
}`}
>
<div
className={`max-w-xs p-2 rounded-lg ${
msg.isMine
? "bg-blue-500 text-white"
: "bg-gray-200 text-black"
}`}
>
{msg.text}
</div>
</div>
))}
</div>
<div className="fixed z-20 right-[max(0px,calc(50%-45rem))] w-[30rem] pt-2 hidden xl:block ml-6 bg-amber-500 bg-opacity-50"></div>
</div>
</div>
</div>
</div>
);
}
export default GameChats;
'프로젝트 기록 > LLM 게임 프로젝트' 카테고리의 다른 글
| 개발 리뷰 -13- socket provider와 hook만들기 (2) | 2025.02.06 |
|---|---|
| 개발 리뷰 -12- 채팅 시스템 구현 (0) | 2025.02.05 |
| 개발 리뷰 -10- 메인 페이지 개발 (0) | 2025.01.23 |
| 개발 리뷰 -9- 실시간 채팅 구현을 위한 Websocket, webRTC 선행 (0) | 2025.01.16 |
| 개발 리뷰 -8- FE 로그인, 로그아웃 개발 (2) | 2025.01.13 |






