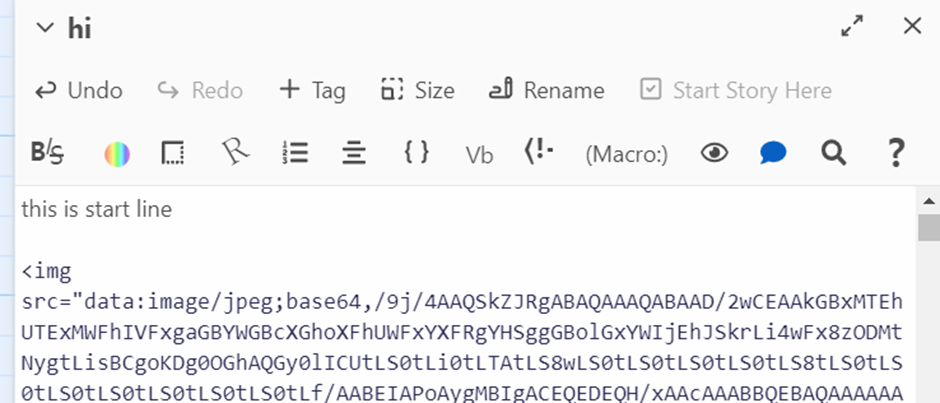
1. passage 에서 img 태그를 넣고 주소 src를 인터넷 이미지 주소를 넣어주면 이미지가 삽입된다.


2. img에 CSS를 적용하는 방법
Passage 자체가 하나의 HTML 파일과 다름이 없다.
따라서 <style></style> 태그를 넣고 CSS를 넣어주면 잘 적용된다.


3. 플레이 화면에 이미지 넣기.
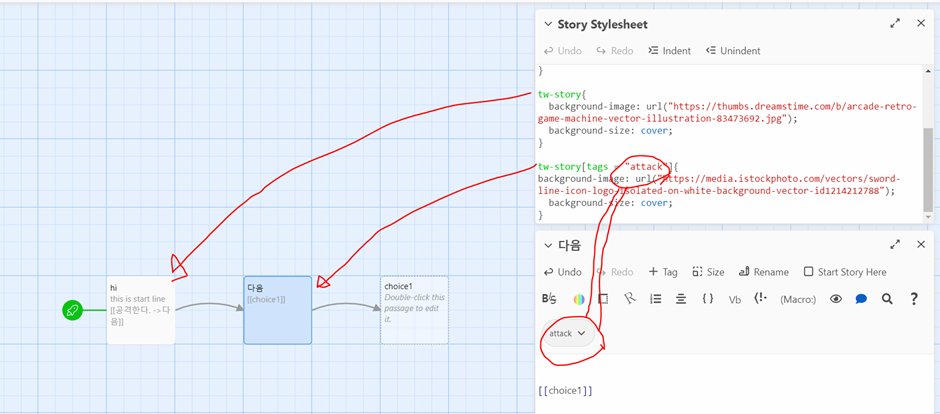
story stylesheet에서
tw-story{} 로는 플레이하는 게임 틀 자체의 CSS에 간섭할 수 있다.
CSS에 background-img property 를 통해 넣어준다.
tw-story 의 기본 태그를 바꾸면 더 게임처럼 바꿔줄 수 있을 것.
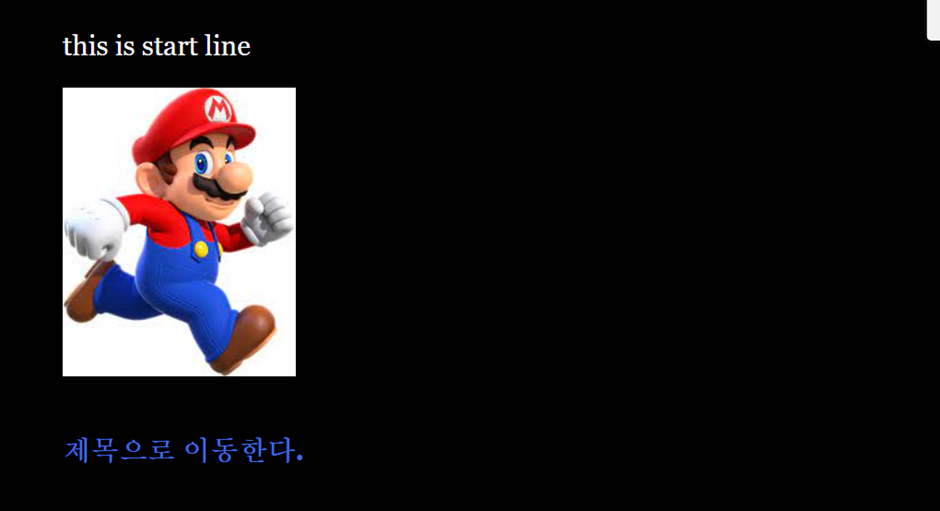
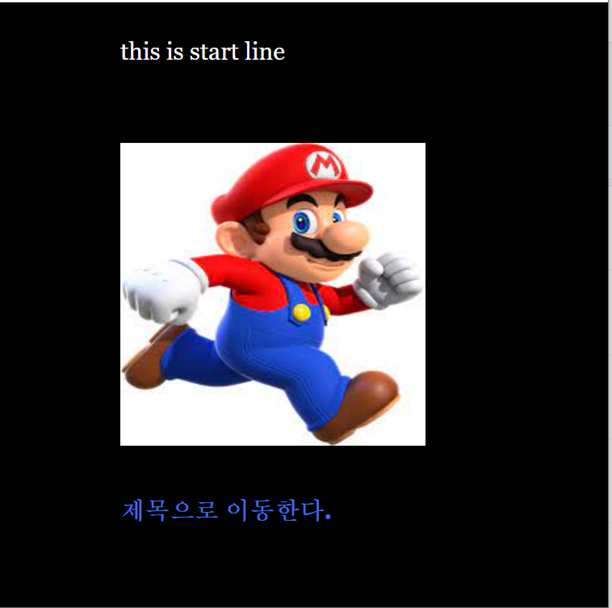
적용예시는 아래와 같다.


또한 passage 마다 다른 배경을 넣어주고 싶다면 tag(css)를 추가하여서 넣어주는 것도 가능하다.
passage 마다 다른 passage속성을 준 것 처럼, 태그를 주고 해당 태그에 속하는 tw-story에만 background를 적용하는 것이다.

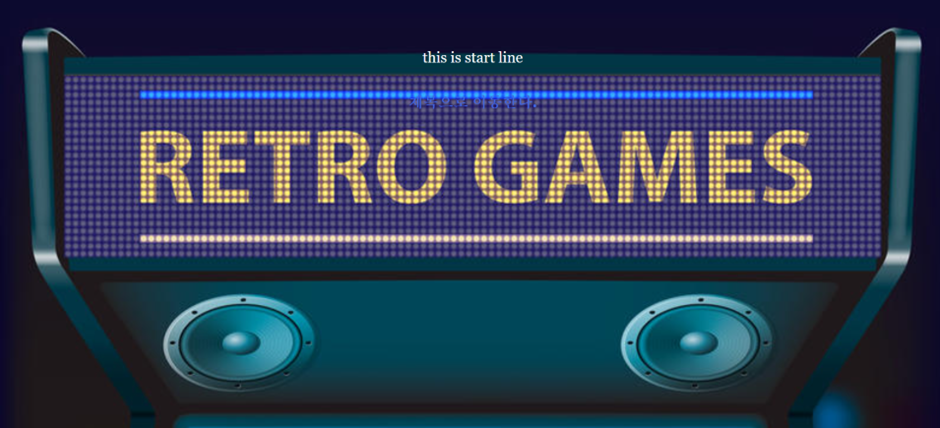
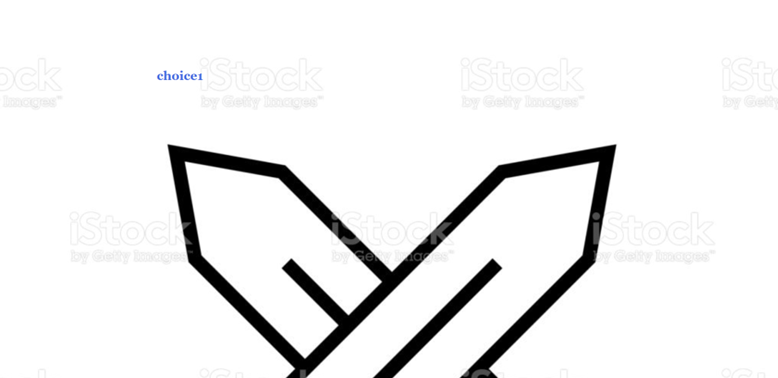
결과는 아래와 같다.

첫화면은 그대로

다음 화면에는 background image가 다른 이미지가 적용된 모습
'텍스트 어드벤처 게임 프로젝트 > twine 정보' 카테고리의 다른 글
| 5. side-bar 다루기 (1) | 2022.10.12 |
|---|---|
| 4. 세이브 로드 (0) | 2022.10.12 |
| 2. text에 CSS 적용하기 (0) | 2022.10.11 |
| 1. twine 기본적인 스토리 제작 사용법 (2) | 2022.10.11 |
| 0 Twine 이란 (1) | 2022.09.21 |







