(구현 목표)
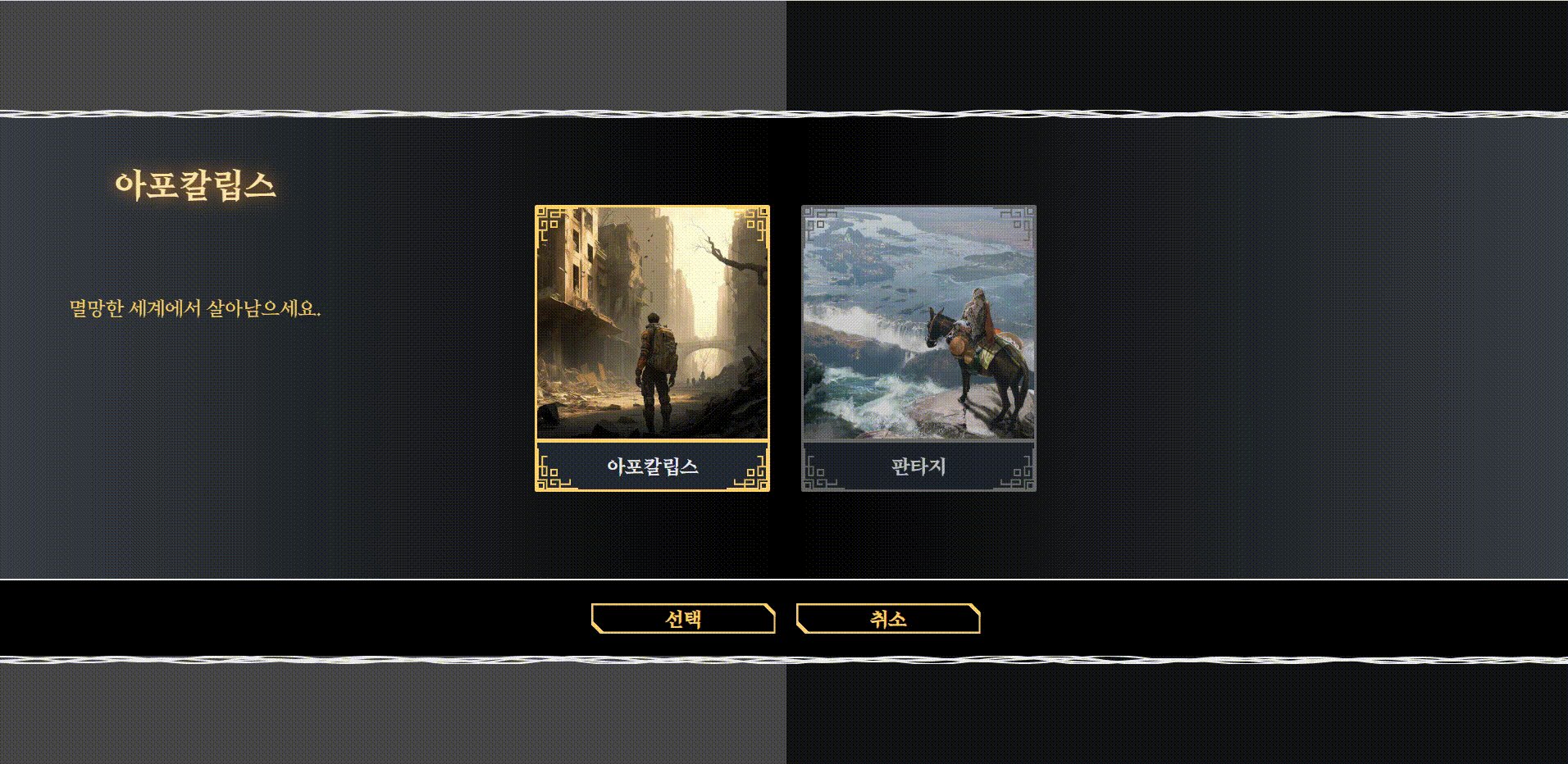
게임 dark 앤 darker의 게임 선택 창과 비슷한 UI를 개발하자

(구현 해야 할 것)
1. 게임 모드 창 component 분리 및 띄우기 애니메이션
2. 요소의 border에 이미지를 넣어서 디자인해보기
3. 버튼 디자인
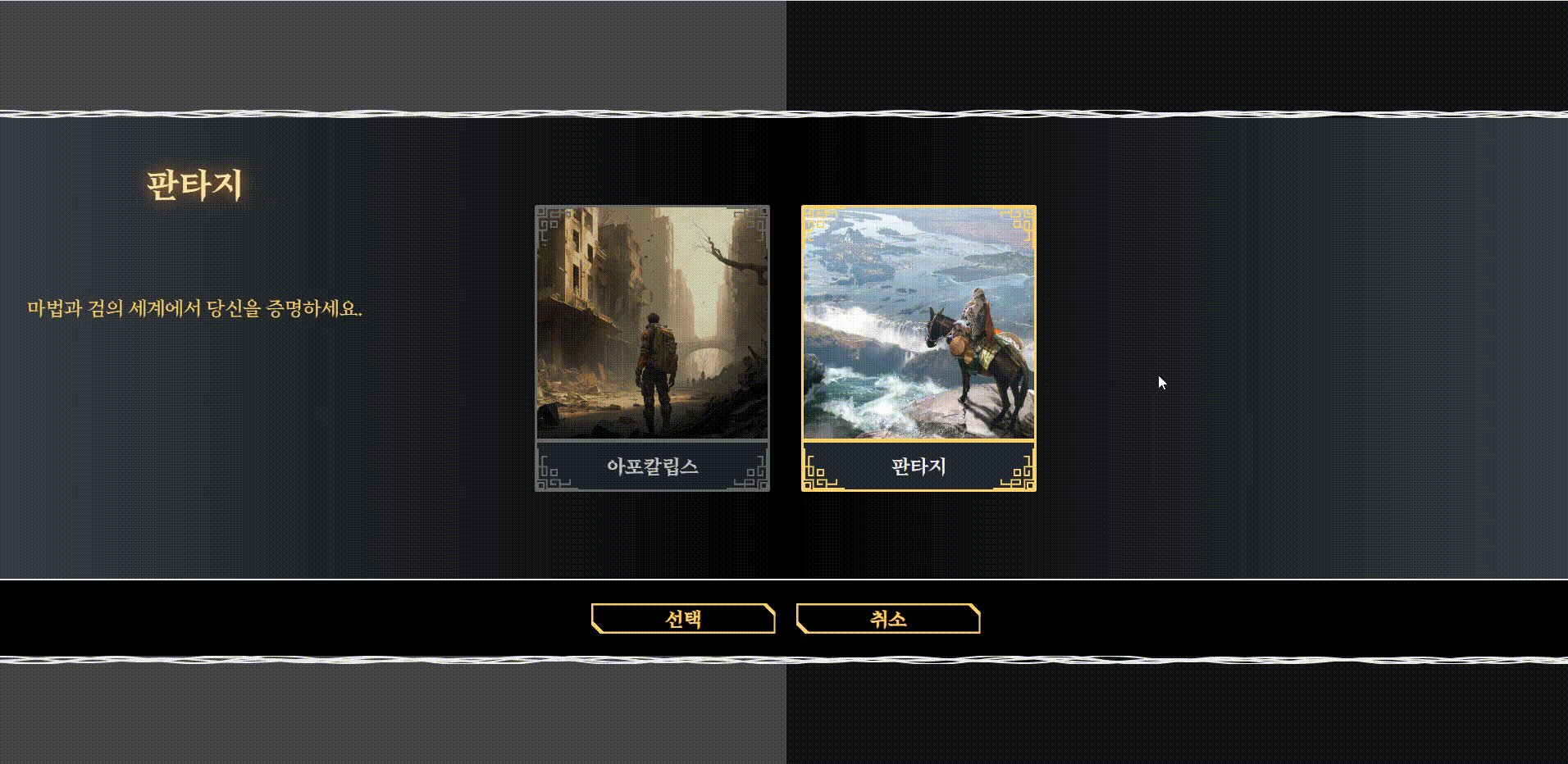
4. 장르 선택 버튼 간격에 맞추어 배치
5. 장르 선택 버튼 React 컴포넌트로 리팩토링하기
(구현 과정 1번 완)

게임 선택 창 component 의 기본 구조를 만든건 다른 팀원.
디자인적인 부분을 수정해달라고 부탁 받아서 수정하는 김에 애니메이션을 추가하고 세련되지 않은 리액트 코드 부분을 수정해줄 생각이다.
(구현 과정 2번 완)
border에 이미지를 넣는건 패턴을 넣는 느낌이라 이미지 자체를 넣는건 실패.(추후 더 시도해봐야할듯)
그냥 svg로 선을 만들어서 이미지로 넣어줌
(구현 과정 3번 완)
svg 장식을 가져와서 네 귀퉁위에 postion 과 rotate를 줘서 달았다.
(구현 과정 4번 완)
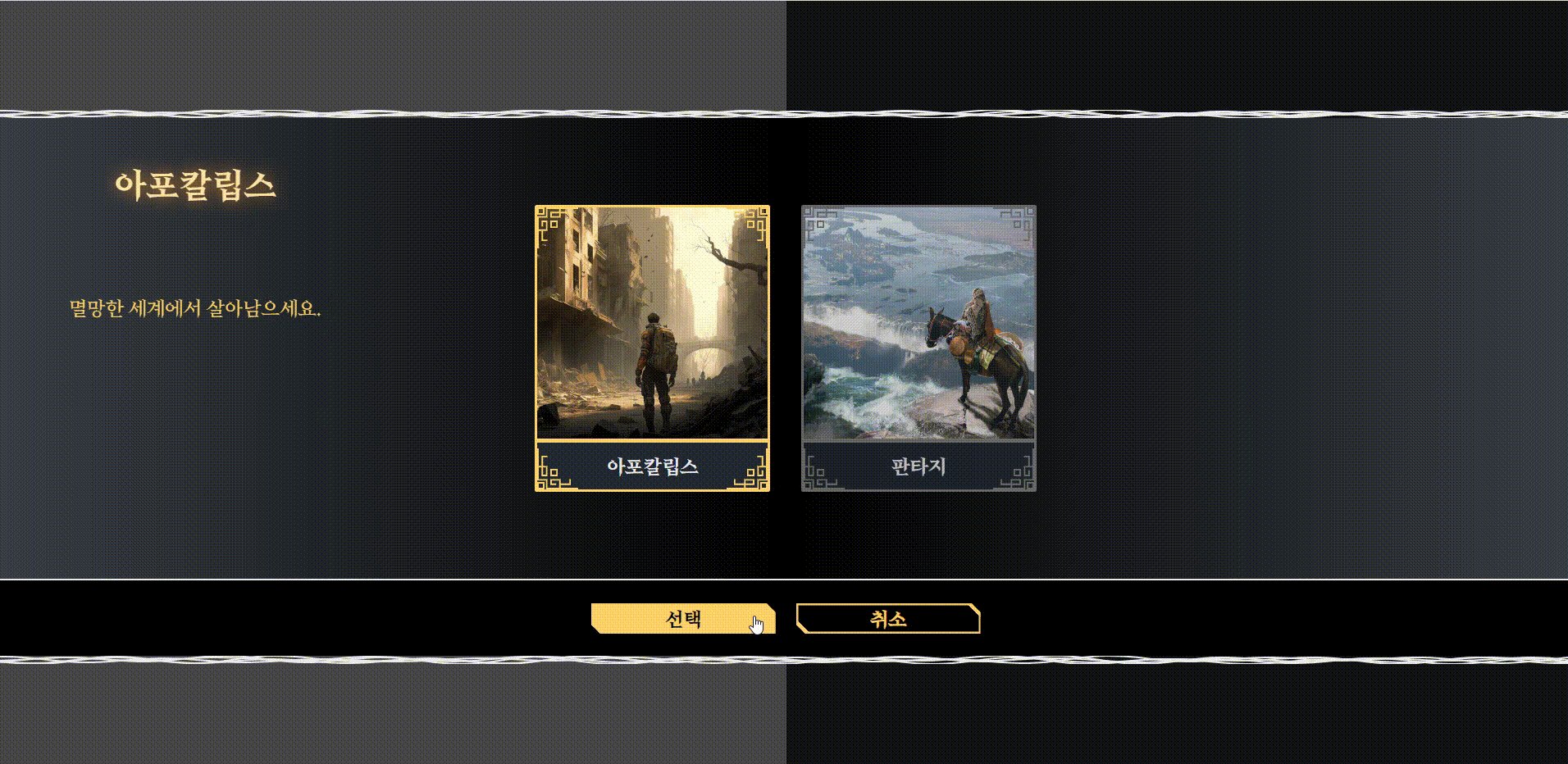
게임스러운 버튼 디자인을 원해서 한번 구글에 돌아다니는 데이터 중 가장 게임스러운 데이터를 사용해보았다
+ 버튼 스타일 모음
https://freefrontend.com/css-buttons/
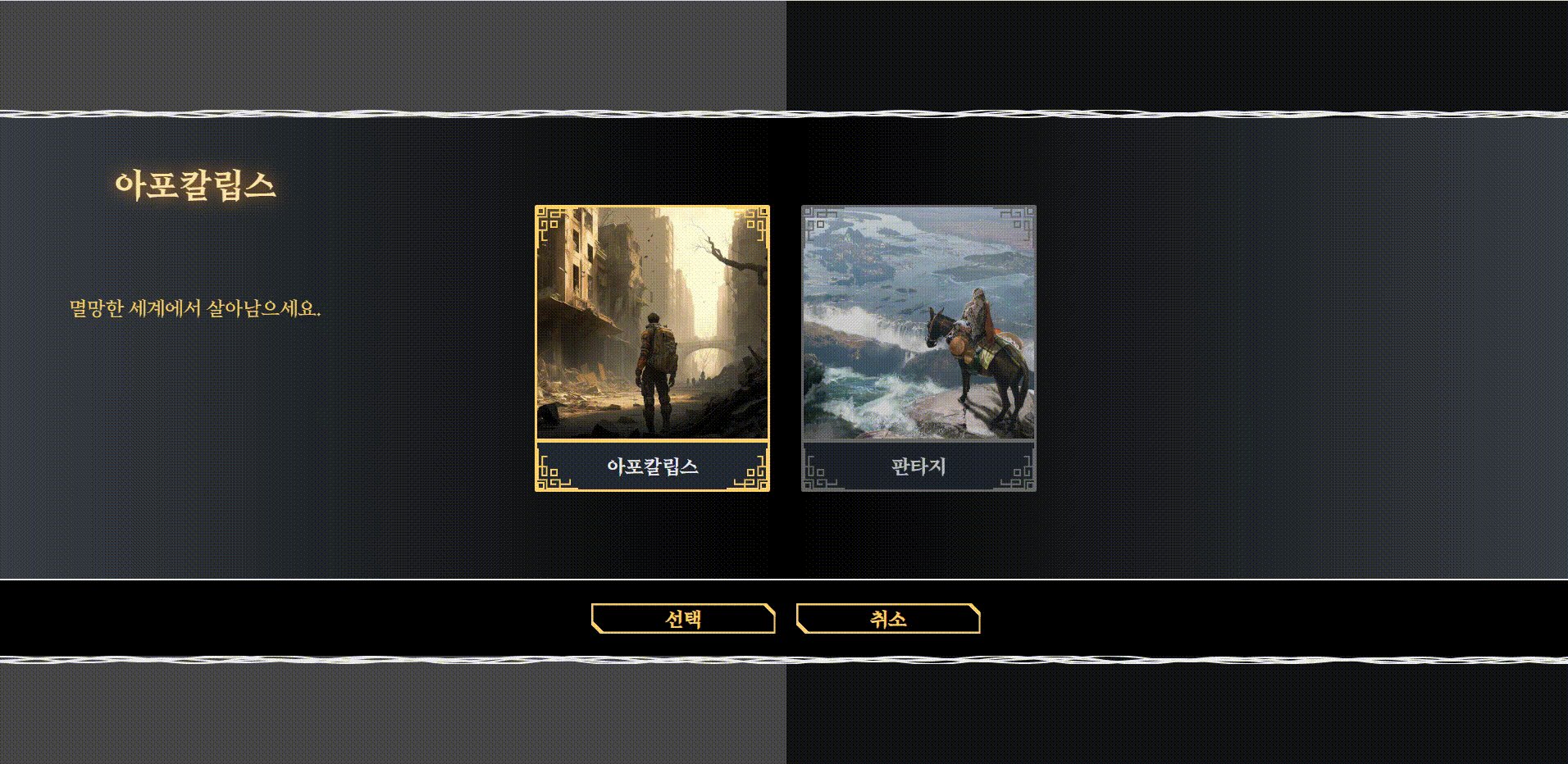
(최종 디자인)

'웹 개발 > Frontend' 카테고리의 다른 글
| ... operation (js 점 세 개 기능) (1) | 2023.06.01 |
|---|---|
| 유저 로그인 정보 저장하고 활용하기 (1) | 2023.04.25 |
| 다른 component로 이메일 주소 넘기기 (0) | 2023.03.31 |
| Form 내부의 Form은 불가능하다 (1) | 2023.03.29 |
| WebKit 이란? (2) | 2022.03.14 |




