(구현 목표)

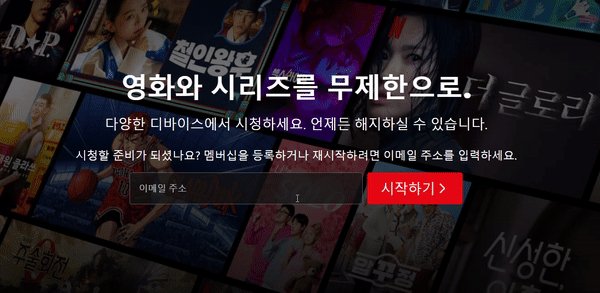
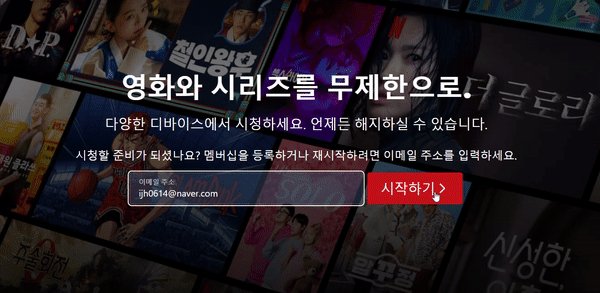
위와 같이 이메일 주소를 입력하면 다음 회원가입 페이지에서 이메일이 입력되어있는 상태로 회원가입을 진행할 수 있도록 하는 기능을 구현하려고 한다.
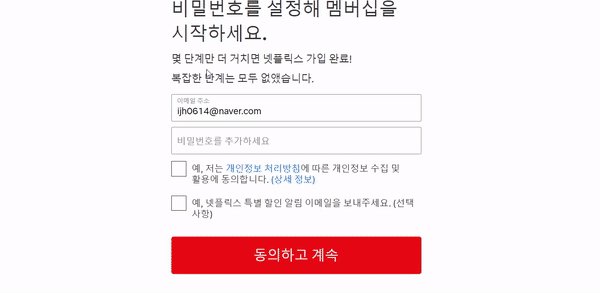
다만 위 예시는 다른 페이지로 넘어갔을 때 이메일이 저장되어 있지만, 나는 회원 가입 양식 component를 띄울 예정이므로, 띄워진 component에 이메일 정보를 넘길 수 있도록 코드를 짜야한다.
(최종 구현)

(구현 과정)
익숙하지 않은 타입스크립트에 + 리액트로 기능을 구현하자니 애를 많이 먹었다.
처음 input 창에 입력하는 이메일을 onChange로 받고 싶지 않아서 createRef를 사용하여 input의 value를 가져왔다.
타입 스크립트에서는 input에 createRef를 사용하여 값을 불러올 때 주의해야 할 사항이 있는데, 처음 value에 아무런 값이 없을 때는 this.inputRef.current 에 null이 들어가 있다는 것이다.
this.inputRef.current.value 에서 타입 오류가 계속 나서 애를 먹었는데 그러한 이유 때문이었다.
//null 값일 때 참조하지 않도록 오류 방지
if(this.inputRef.current === null){
}
else{
default_email = this.inputRef.current.value;
}
위와 같이 해결해 주었다.
이곳 저곳 찾아본 결과 tsconfig 에서 "strictNullChecks" 를 true로 해놓고, null이 될 수 있는 변수들을 찾아보라는 조언도 유용했다.
값을 새로 떠오르는 component에 넘겨주고 나면, 새로 떠오른 component 내부의 input의 value 값에 받은 이메일을 넣어서 초기 값으로 만들어주어 구현하였다.
(github)
'웹 개발 > Frontend' 카테고리의 다른 글
| ... operation (js 점 세 개 기능) (1) | 2023.06.01 |
|---|---|
| 유저 로그인 정보 저장하고 활용하기 (1) | 2023.04.25 |
| 게임 장르 선택 창 만들기 (0) | 2023.04.04 |
| Form 내부의 Form은 불가능하다 (1) | 2023.03.29 |
| WebKit 이란? (2) | 2022.03.14 |




